|
|
@@ -0,0 +1,146 @@
|
|
|
+<!DOCTYPE html>
|
|
|
+<html lang="en">
|
|
|
+<head>
|
|
|
+ <meta charset="UTF-8">
|
|
|
+ <!-- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> -->
|
|
|
+ <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0, shrink-to-fit=no, viewport-fit=cover" />
|
|
|
+ <meta http-equiv="X-UA-Compatible" content="ie=edge">
|
|
|
+ <link href="https://cdn.bootcss.com/fullPage.js/3.0.7/fullpage.min.css" rel="stylesheet">
|
|
|
+ <link href="./index.css" rel="stylesheet">
|
|
|
+ <title>由你[官网]-Z世代的互动协作社区</title>
|
|
|
+</head>
|
|
|
+<body>
|
|
|
+ <h1 style="display: none">由你</h1>
|
|
|
+ <div class="nav">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="nav__wrap">
|
|
|
+ <img src="./img/logo.png" alt="logo">
|
|
|
+ <div class="menu">
|
|
|
+ <div class="index" onclick="index()">首页</div>
|
|
|
+ <div class="about" onclick="about()">关于我们</div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div id="fullpage">
|
|
|
+ <div class="section page page-1">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="wrap__layout">
|
|
|
+ <div class="wrap__layout--box">
|
|
|
+ <p class="title">“由你” 这里一切都由你</p>
|
|
|
+ <p class="text">Z世代的互动协作社区</p>
|
|
|
+ <div class="download">
|
|
|
+ <div class="qr"></div>
|
|
|
+ <div class="button">
|
|
|
+ <img class="button--ios" src="./img/ios.png">
|
|
|
+ <img class="button--android" src="./img/android.png">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="section page page-2">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="wrap__layout">
|
|
|
+ <div class="wrap__layout--box">
|
|
|
+ <div class="content__box">
|
|
|
+ <div class="content">
|
|
|
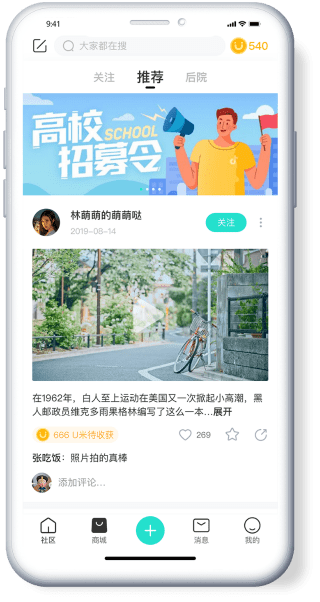
+ <p class="title"><span class="underline">内容</span>由你</p>
|
|
|
+ <p class="text">人人平权的社区系统</p>
|
|
|
+ <p class="text">每条内容都将收获等价的激励</p>
|
|
|
+ </div>
|
|
|
+ <div class="img">
|
|
|
+ <img src="./img/phone1.png" alt="img">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="section page page-3">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="wrap__layout">
|
|
|
+ <div class="wrap__layout--box">
|
|
|
+ <div class="content__box right">
|
|
|
+ <div class="img">
|
|
|
+ <img src="./img/phone2.png" alt="img">
|
|
|
+ </div>
|
|
|
+ <div class="content">
|
|
|
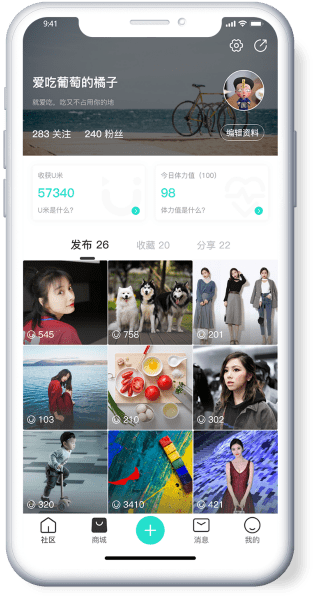
+ <p class="title">好玩<span class="underline">由你</span></p>
|
|
|
+ <p class="text">脑洞大开的体力设定</p>
|
|
|
+ <p class="text">社区互动跨界融入游戏化规则</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="section page page-4">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="wrap__layout">
|
|
|
+ <div class="wrap__layout--box">
|
|
|
+ <div class="content__box">
|
|
|
+ <div class="content">
|
|
|
+ <p class="title"><span class="underline">成就</span>由你</p>
|
|
|
+ <p class="text">打破固化的参与规则</p>
|
|
|
+ <p class="text">每个人都可以成为社区合伙人</p>
|
|
|
+ </div>
|
|
|
+ <div class="img">
|
|
|
+ <img src="./img/phone3.png" alt="img">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="section page page-5">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="wrap__layout">
|
|
|
+ <div class="wrap__layout--box">
|
|
|
+ <div class="content__box right">
|
|
|
+ <div class="img">
|
|
|
+ <img src="./img/phone4.png" alt="img">
|
|
|
+ </div>
|
|
|
+ <div class="content">
|
|
|
+ <p class="title">价值<span class="underline">由你</span></p>
|
|
|
+ <p class="text">重视质量的激励策略</p>
|
|
|
+ <p class="text">优质内容可收获的激励无上限</p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="section page page-6">
|
|
|
+ <div class="wrap">
|
|
|
+ <div class="wrap__layout">
|
|
|
+ <div class="wrap__layout--box">
|
|
|
+ <div class="content">
|
|
|
+ <div class="title">关于我们</div>
|
|
|
+ <div class="subtitle">由你——Z世代的互动协作社区</div>
|
|
|
+ <p class="text">
|
|
|
+ 每个人对社区的贡献都值得被记录!在由你,你的每次浏览,分享,评价等行为都将视为对社区的贡献,转换为相应的社区激励。在结识平台好友、获取新鲜资讯、分享有趣动态的同时,还可以收获U米,兑换奖品,成为社区红人,甚至成为由你合伙人,享受项目分红。
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <div class="footer">
|
|
|
+ <div class="footer__item">
|
|
|
+ <div class="info">联系:Contact</div>
|
|
|
+ <div class="info" style="margin: 0 .6rem;">地址: 陕西省西安市雁塔区翠花南路创意盒子20楼</div>
|
|
|
+ <div class="info">举报电话: 17749037320</div>
|
|
|
+ </div>
|
|
|
+ <div class="footer__item" style="margin-top: .24rem;">
|
|
|
+ <div class="info">商务合作邮箱: business@uptoyo.com</div>
|
|
|
+ <div class="info" style="margin: 0 .6rem;">邮箱: report@uptoyo.com</div>
|
|
|
+ <a href="http://beian.miit.gov.cn" target="_blank">琼ICP备19003173号-1</a>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <script src="https://cdn.bootcss.com/fullPage.js/3.0.7/fullpage.min.js"></script>
|
|
|
+ <script src="./index.js"></script>
|
|
|
+</body>
|
|
|
+</html>
|